We will use Etsy.com and the Necklaces section as an example website for both of the navigation options.
To follow along you can visit - https://www.etsy.com/ca/c/jewelry/necklaces?ref=catcard-1217-216044426
1. Click on the "Select page" command + button that is located on the right of the command.
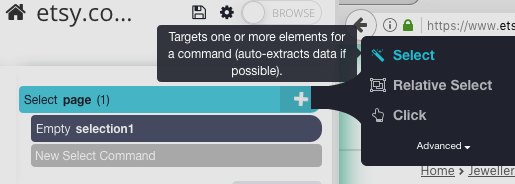
2. From the tool box choose the "Select" tool.

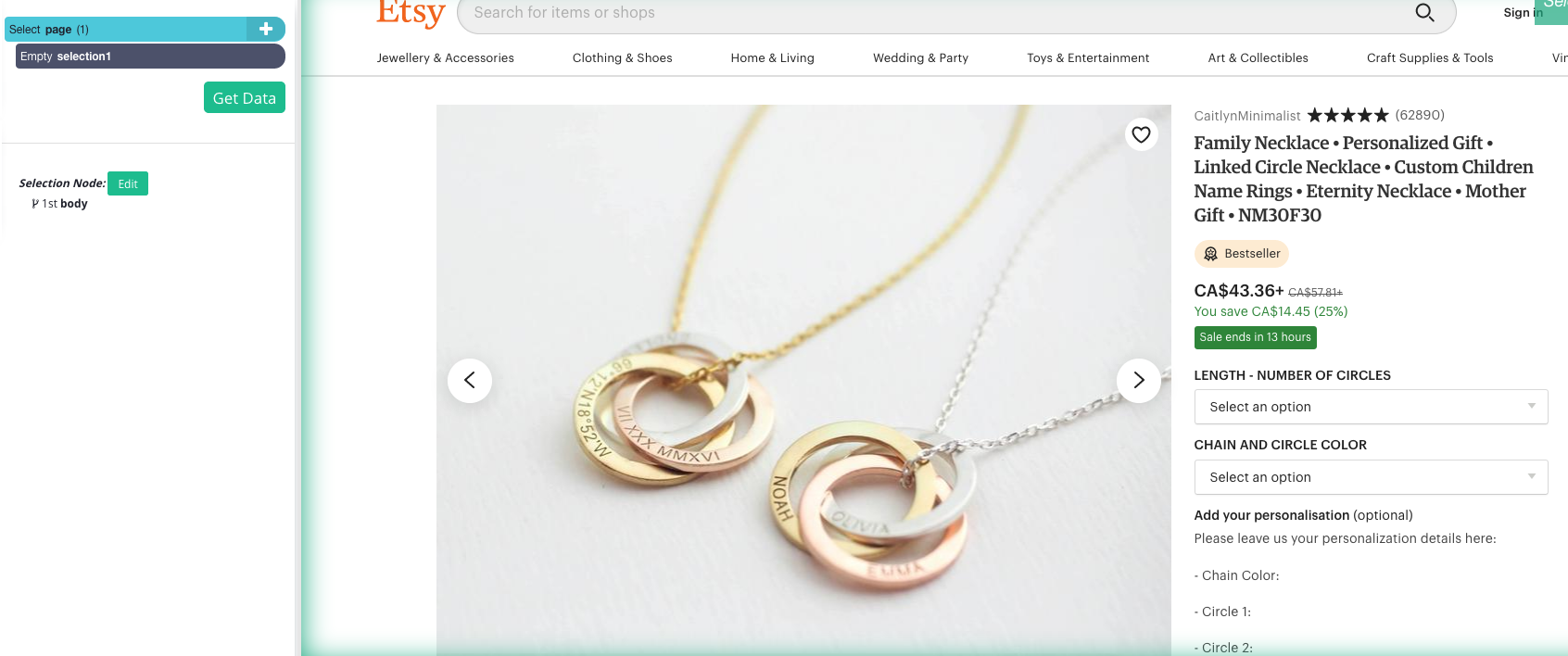
3. Click on any url on the page or any text that has a link behind it. In this case, we will click on the product title because the link behind the product title will take us to the product details page that we want to open up.

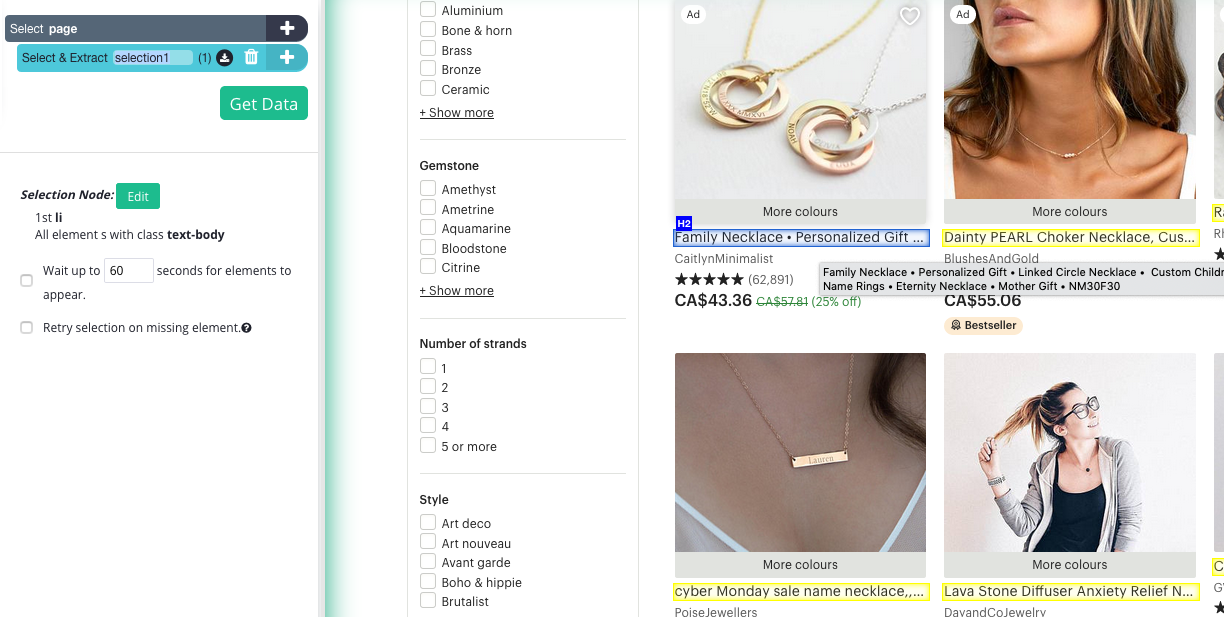
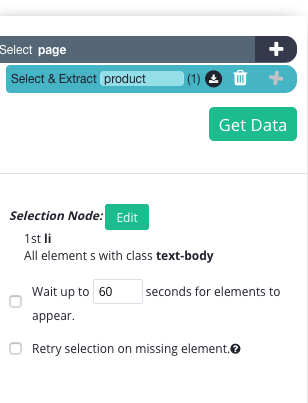
4. The text and the url behind the element will be extracted for you automatically. However, when we do step 5 and create a click node the text and url will disappear. If you want any data from the url, such as the url itself or the text of the url you will have to create two new extractions. You can follow the instructions here.
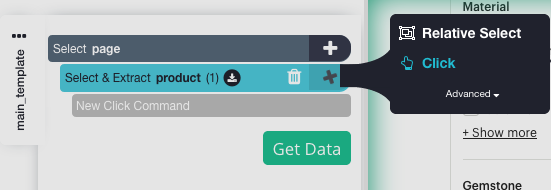
5. Click on the + button next to the "Select & Extract selection1" command. You can also rename this command by clicking on the text within the command and typing in "product".

6. From the tool box choose the "Click" tool. The click command lets you click through any link that opens a new page.

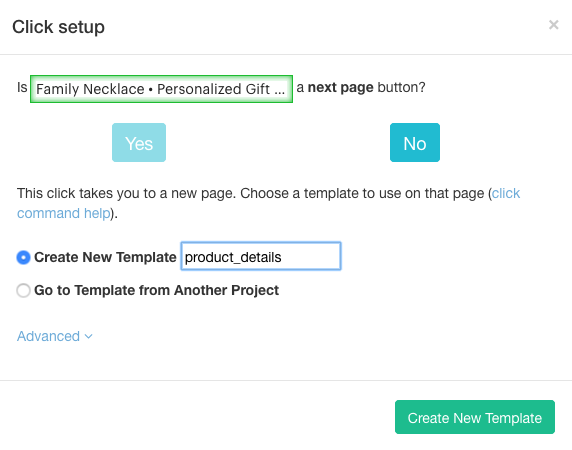
7. You also have to tell ParseHub which template to use on the new page that opens. In this case, because the new details page will look completely different than the product listings page, you have to create a new template.
8. You will be asked if this is a "next page" button, choose "No" and you will be prompted to "Create New Template". In the "template name" text box type in a name such as "product_details" and click "Create New Template." ParseHub will automatically open the new template and navigate to the product details page.