
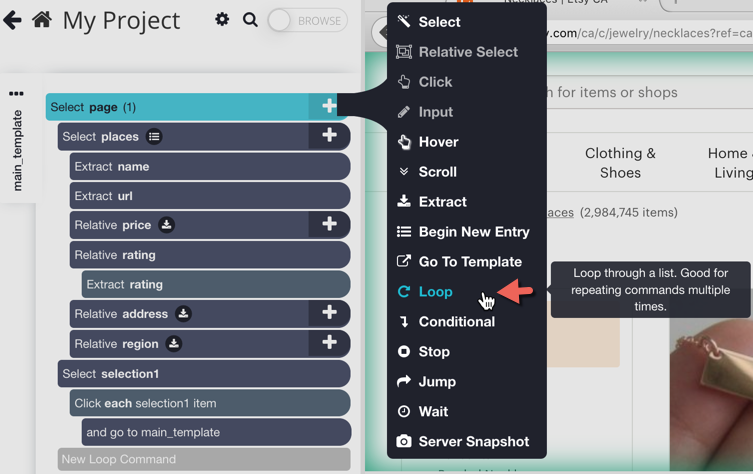
The loop command is used to iterate through a list in the current scope.
The list of items to iterate through is specified by an expression. The items you iterate through are named, and can be used in expressions that appear in child commands.
The loop command is typically used in combination with the input command. For example, you might want to get the search ranking results of competing businesses. So you would loop through the list of competing businesses, and input them into a search box.
Command options
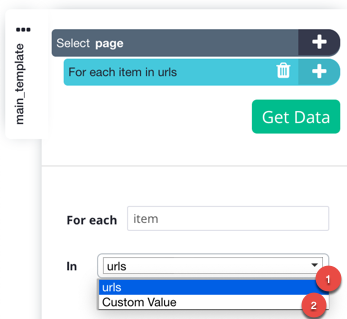
For each
The name to be given to the item in the list during each iteration. This is item in for each item in array in a programming language.
In
An expression that evaluates to a list. This is array in for each item in array in a programming language.
You can choose:
1. A pre-existing array from your starting values using the dropdown,
Or
2. From previously extracted data by entering the name of the list by using the "custom value" option,

Or
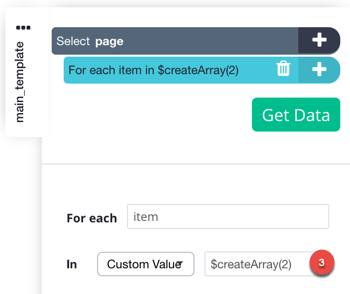
3. You can use an expression such as $createArray(#) to repeat the loop # times.

Objects Available in ParseHub
ParseHub exposes 4 objects available in all expressions. Besides these, ParseHub can also use previously extracted data as variables.
$element or $e represents the current element, and has the following properties:
- $e.text - gets the inner text or value (depending on what type of element is being selected)
- $e.outerHTML - get the outer html of the element
- $e.prop - a function that behaves like jQuery prop function. This lets you compare attributes of an HTML tag that aren't immediately visible on a page. For instance, the star rating of some products
- $e.css - a function that behaves like jQuery css function
- $e.parentProp - a function that behaves like jQuery prop function. If the result is undefined, then you apply the jQuery prop to the parent, and continue doing this until you get a result or hit the html element.
- $e.parent - get the parent element with all the same properties as $e/
$location has the following properties:
- $location.href - gets the current url of the page
$selection has the following properties:
- $selection.length - gets the length of the parent select command to this Conditional
- $selection.index - which is the index of the closest parent selection command
$date.getDate() which gets information about the current date and time
- You can see information about how to extract all different kinds of date and time data here.
Scope lookup
When a variable in an expression is undefined in the current scope, parent scope lookup occurs. This is similar to variable scoping in a programming language. ParseHub will attempt to resolve the variable by travelling up into the parent scope until the variable is resolved or the root scope is reached. Some examples (current scope in bold):
- first > second in the scope {"first": 3, "list": [{"second": 1}]} evaluates to true because the number 3 is greater than 1. first is not in the current scope, so the parent scope is checked, and first is found and resolved there.
- first > second in the scope {"first": 3, "list": [{"second": 1}]} evaluates to false because second is not in the current scope, and the current scope is the root scope. So the expression is comparing a number to undefined, which evaluates to false. Remember, comparisons follow javascript semantics.
