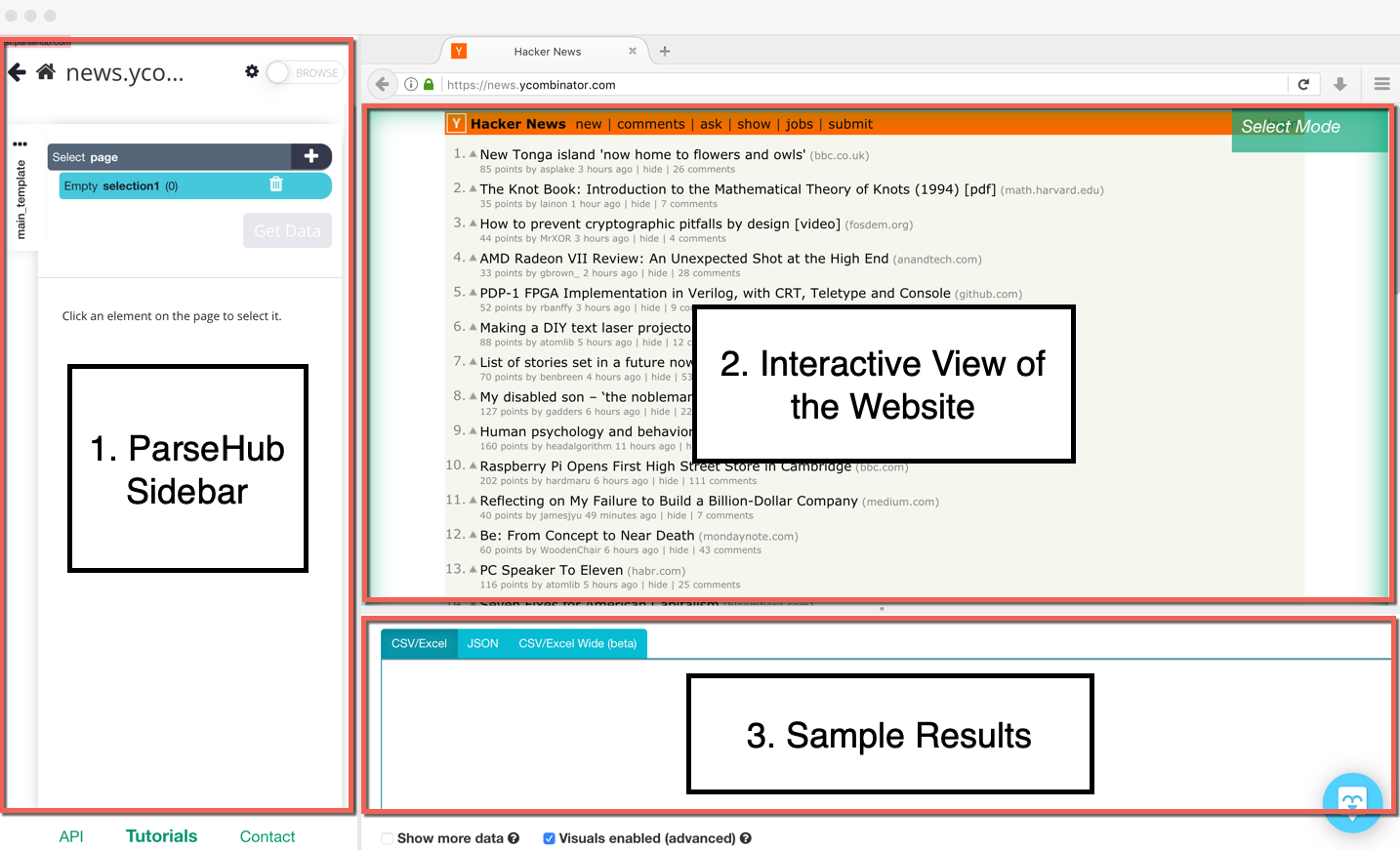
Once you've opened your first project (please see Lesson 1: Downloading and Getting Started), you'll find three main areas on the ParseHub tool:
- The ParseHub sidebar on the left-hand side
- The interactive view of the website you are scraping
- The sample results section where you can preview your data

ParseHub Sidebar
The ParseHub sidebar is the main toolbox for your project and contains all of your project's commands and settings. Below is a description of each area found in your sidebar when a project is open.
Navigation Buttons

On the very top of the screen you have the navigation menu that shows you where you are within ParseHub. Clicking on the previous button  will return you to your list of projects and clicking on the Home button
will return you to your list of projects and clicking on the Home button  will return you to the homepage on the ParseHub sidebar.
will return you to the homepage on the ParseHub sidebar.
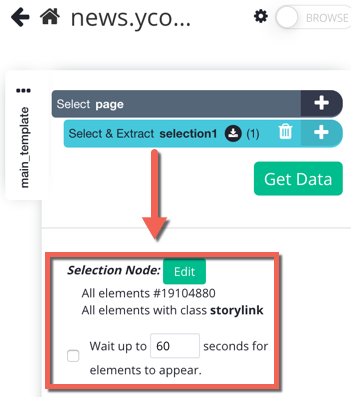
Command Settings
When you click on any command, there will be a list of settings below. These will vary from one command to another - below is a screenshot of the Select command settings for "selection1":

Select/Browse Mode

When you are on the Project Commands tab, you can toggle between Select mode, which allows you to select and highlight elements in the interactive view of the website screen on the right-hand side using Select and Relative Select commands and Browse mode, which allows you browse the website normally as you would on any other browser. The color green denotes that Browse mode is on.
This article contains more detailed information.
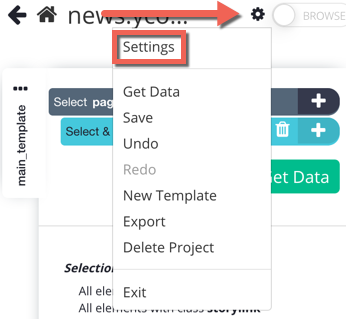
Project Options
The options icon  contains a number of options regarding your project.
contains a number of options regarding your project.
Project Settings

This menu contains settings for your project.
Get Data

Once you have finished building your project to determine what data you want to scrape, clicking on this button brings you to a screen that allows you to choose between test running, running or scheduling your project. You will learn more about this button on Lesson 5: Testing your Project and Lesson 6: Getting your Data.
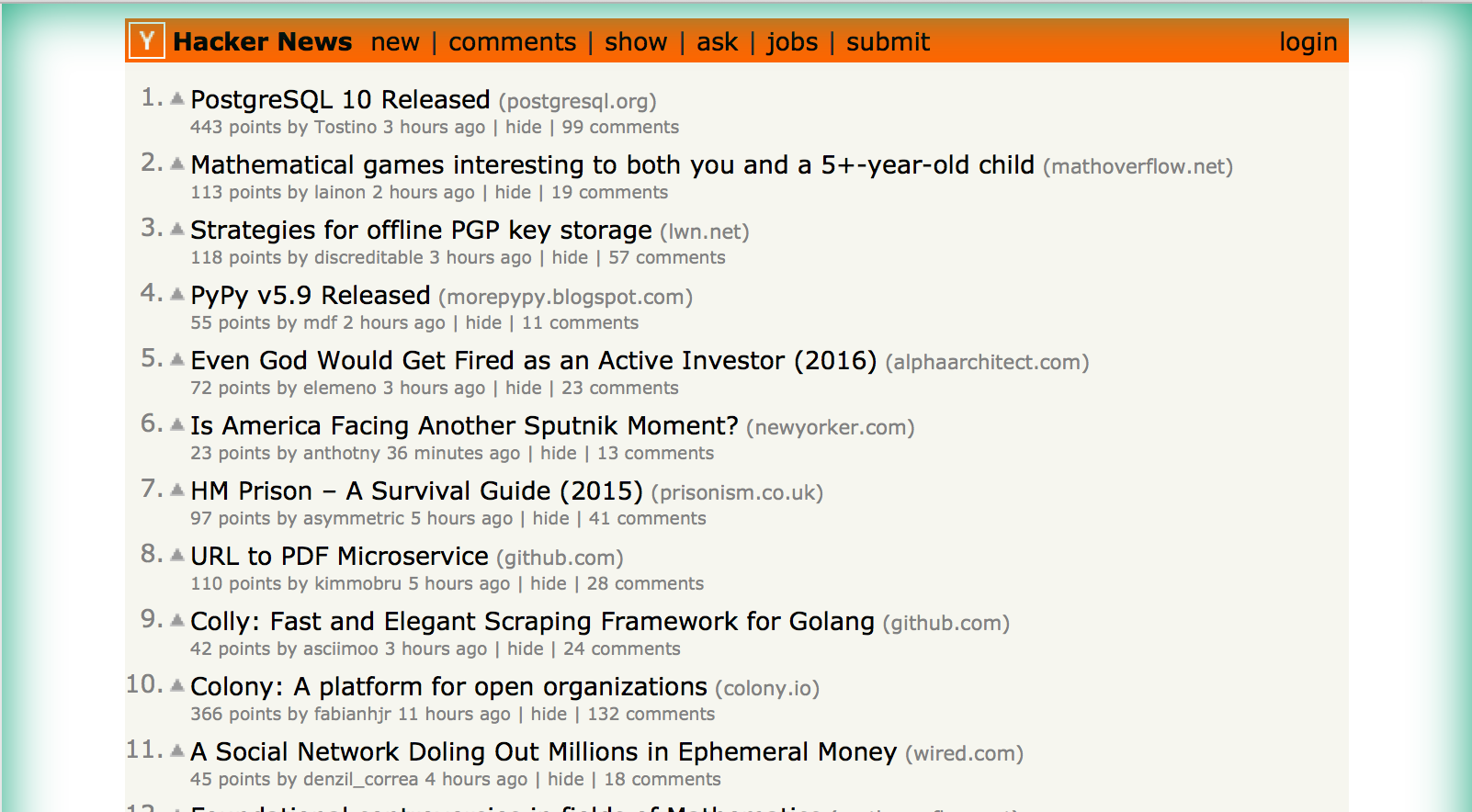
Interactive View of the Website

This area contains a view of the website which you can browse in Browse mode or where you can select elements that you would like to scrape using Select and Relative Select commands in Select mode.
Sample Results
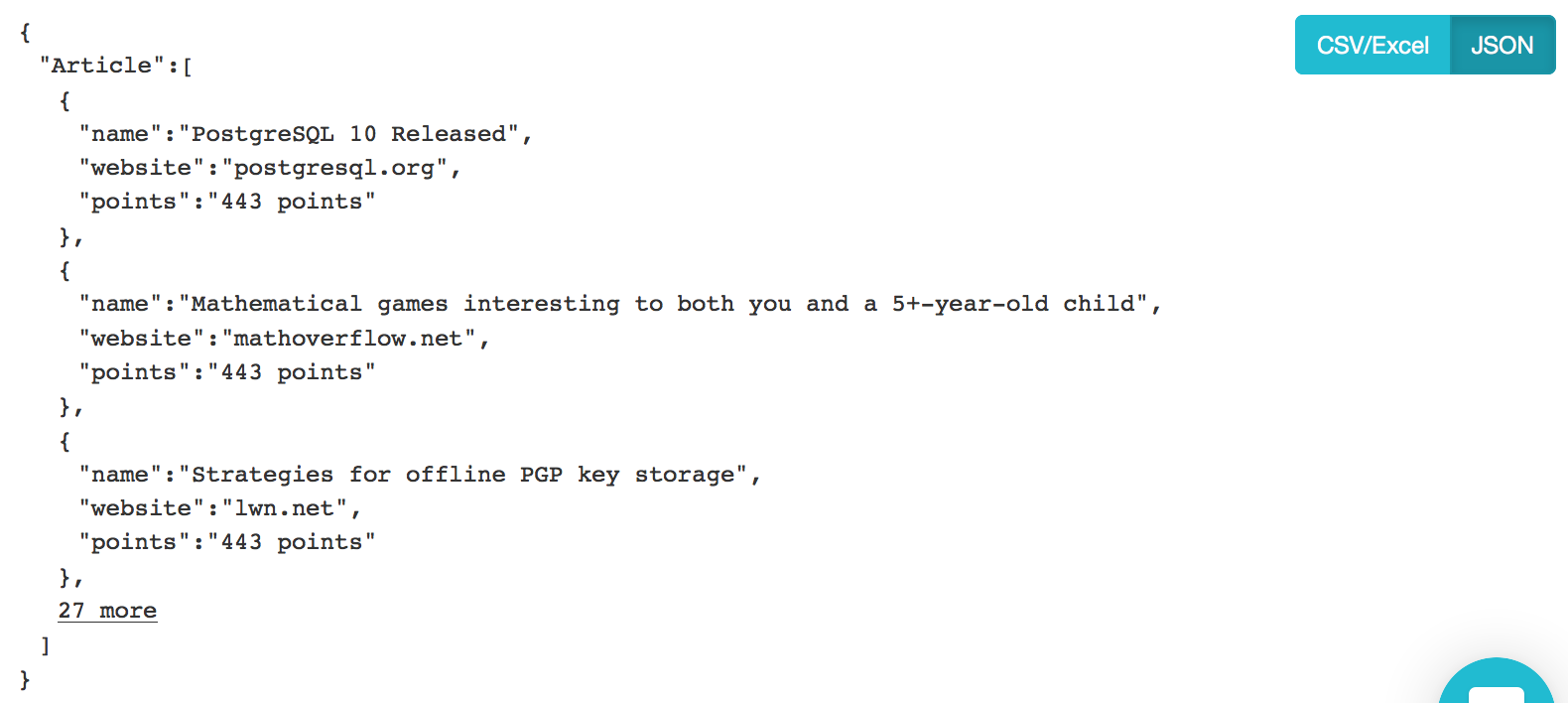
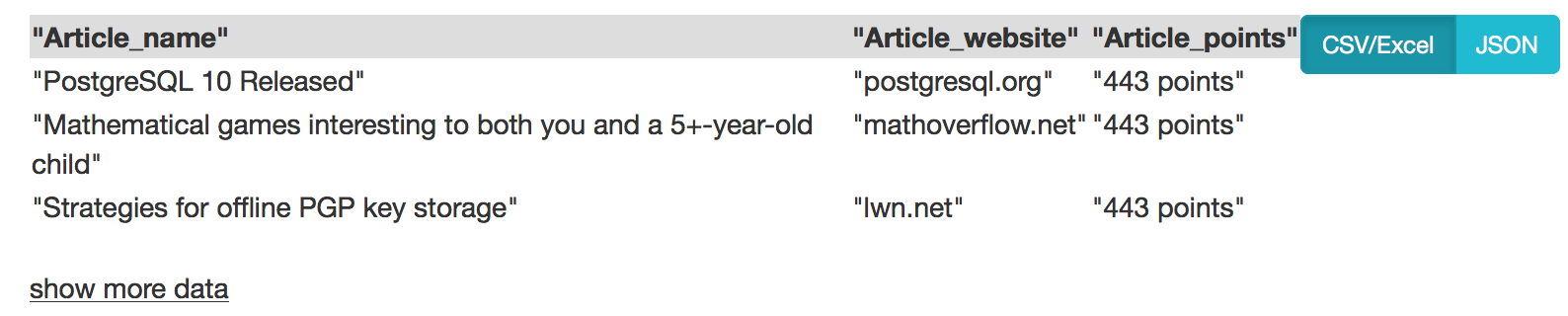
Once you start to build your project, this area will contain a preview of the data in either JSON or CSV/Excel. You can toggle between the two in the upper right-hand corner of the sample results area.
Preview in JSON:

Preview in CSV/Excel:

You can also click on "X more" (where X is the number of additional entries) or "show more data" to view more sample data.
